初めに
私はホスティングサービスとしてXserverをよく利用しています。共用サーバーではありますが、サーバー番号10000台になってからお勧めできるようになりました。
本稿とはいきなり関係ないですが、ssh から ps aux を実行しても、他ユーザーがマスクされるようになっています。本来Unix は他ユーザーを見られるのが普通ですが、共有ホスティングの場合はやはり見られたくありません。どんなdomainやユーザーが動いているかcronで収集できてしまいます。旧サーバーユーザーの方は、サーバー無料乗り換えツールががオフィシャルで用意されているので早めの移行をお勧めします。
さて、各種フレームワークをインストールする事が多いので、自分の整理のため、Xserverに特化してCakePHP(4.3)を導入する記事を書いてみました。
環境
Xserver サーバー番号 10000台
Xserverユーザー名:example
公開URL:testapp.example.app
CakePHP プロジェクトディレクトリ名:testapp ※サブドメインホスト名と無関係です。
PHPバージョン 8.0.12
DB:MariaDB10.5 , DBホスト:localhost
DB名:example_testapp , DBユーザー名:example_testapp , DBパスワード:Je4VZLtm
※SSHでログインできるようになっている前提です。また vi エディタを少々使います。苦手な人はFTPなどで設定したり、詳しく書いていませんが、 VSCode Remote Development Extension Pack なども使えます。
手順
Xserver上でドメインを追加
ドメイン名は既にレジストラで取得されており、他社DNSの場合は、AレコードがXserverに向けられているものとします。サブドメインを利用する場合は、ホスト名のAレコードも必要です。XserverのDNSを利用しているなら、DNSレコード編集は不要です。
サーバーパネルの「ドメイン設定」から、example.app を追加します。「無料独自SSLを利用する」(デフォルト)にもチェックを入れておきます。
反映まで時間がかかりますので、先にDBやその他の作業を行ってもよいです。(ドメイン一覧に、反映待ち、というサインがでます。)
同「サブドメイン設定」から、追加したいドメインを選択して、サブドメイン「testapp」を追加します。「無料独自SSLを利用する」(デフォルト)にもチェックを入れておきます。
この時、ドキュメントルートを二通りのうち一つを選びます。
- /home/example/example.app/public_html/testapp.example.app
- /home/example/example.app/public/html/testapp
どちらでも良いのですが、/testapp の方を選択します。どちらを選んでも、public_html 配下ですので、メインドメインからディレクトリ指定でもアクセスできてしまうことを覚えておきます。
つまり、https://example.app/testpp でも、https://test.appexample.app でもアクセスできます。それが困る場合は、/testapp 配下に.htaccess から正規のURLにリダイレクトさせる方法もあります。やはり反映までしばらくかかります。(サブドメイン一覧に、反映待ち、というサインがでます。)
PHPのバージョンを指定
Xserverはドメイン単位でPHPバージョンを指定できます。サーバーパネルから、「PHP Ver.切替」に入ります。
設定したいドメインを選択します。
ドロップダウンから、利用したいPHPバージョンを選択し確定します。今回は、PHP8.0.12 を選びます。
データベースの準備
サーバーパネルから、「MySQL設定」に入ります。データベースの一覧が表示されます。下部の囲みに、サーバー情報があります。MariaDB10.5 で、ホストは localhost という事がわかります。
手順は、MySQL追加 → MySQLユーザー追加 → 追加したユーザーにDBへのアクセス権を与える、となります。
- MySQL追加
MySQL追加タブに入り、DB名を入力します。UTF-8(デフォルト)のままにしておきます。確認・追加します。 - MySQLユーザ追加
MySQLユーザ追加タブに入り、ユーザー名(5文字まで)と、ユーザーパスワードを入力します。ここでは、DBユーザー名:(example_)testapp , DBパスワード:Je4VZLtm とします。 - アクセス権限追加
MySQL一覧に戻ります。「アクセス権未所有ユーザ」のドロップダウンに、今追加したユーザーがありますので選択し、「追加」ボタンを押します。
「MySQLデータベースへのアクセス権の追加を完了しました。」と表示されたら、もう一度MySQL一覧に戻ります。「アクセス権所有ユーザー」に、example_testapp があることを確認します。
SSH
詳しい手順は省略しますが、項目のみ挙げます。
- サーバーパネルから、「SSH使用」をONにする。
- 「公開鍵認証用鍵ペアの生成」 を実行し秘密鍵をローカルにダウンロードする。
- ポート10022 を利用し、SSHクライアントソフト(Teraterm や、Ubuntu on WSL 上のssh など)からアクセスする設定を行う。
※ VSCode ならVisual Studio Code Remote Development Extension Pack も有用です。
シェル周りの設定
CakePHP プロジェクトを開始するため、シェルの環境を整えておきます。
SSH でログインします。
php(cli)の調整
コマンドラインのPHP(PHP-CLI)のバージョンは、サーバーパネルで指定したPHPのバージョンと異なります。以下を実行して、バージョンを確認します。5.4.16となっていて、CakePHP の最新版ではサポートされていません。
[example@sv~]$ php -v
PHP 5.4.16 (cli) (built: Apr 1 2020 04:07:17)
Copyright (c) 1997-2013 The PHP Group
Zend Engine v2.4.0, Copyright (c) 1998-2013 Zend Technologies
with Zend OPcache v7.0.5, Copyright (c) 1999-2015, by Zend Technologies
各バージョンのPHPプログラムのパスを探します。
# 現phpプログラムの場所を探す which php 結果: /usr/bin/php # php一覧を見る。php8.0 というコマンドがあることがわかる。実体は、/opt/php....となっていることがわかる。 ls -al /usr/bin/php8* 結果: lrwxrwxrwx 1 root root 23 1月 6 10:12 /usr/bin/php8.0 -> /opt/php-8.0.12/bin/php lrwxrwxrwx 1 root root 27 1月 6 10:12 /usr/bin/php8.0-cgi -> /opt/php-8.0.12/bin/php-cgi
/usr/bin/php8.0 というコマンドが有効であることが分かりました。「php」という名前でphp8が動作するようにします。今後を考え、独自プログラムを入れるディレクトリを用意し、そこにphp というシンボリックリンクを作成します。
# /home/example/bin を作成 mkdir ~/bin # binディレクトリに移りシンボリックリンクを作成 cd bin ln -s /opt/php-8.0.12/bin/php php #確認 ls -al 結果: lrwxrwxrwx 1 example members 23 3月 24 17:50 php -> /opt/php-8.0.12/bin/php
通常、~/bin パスをプログラムパスに含める必要がありますが、今回Xserverは、.bash_profile に、$HOME/bin が追加されていました。$HOME/binを先にします。
cat ~/.bash_profile 結果: (略) PATH=$PATH:$HOME/bin # vi エディタで、編集します。 vi ~/.bash_profile PATH=$PATH:$HOME/bin の部分を、 PATH=$HOME/bin:$PATH とします。
一旦ログアウトして、再ログインします。あるいは、source ~/.bash_profile として即時適用させます。以下の様になれば成功です。
$ php -v PHP 8.0.12 (cli) (built: Oct 22 2021 18:35:15) ( NTS ) Copyright (c) The PHP Group Zend Engine v4.0.12, Copyright (c) Zend Technologies # うまくいっていない時は、 which php でどこを参照しているか調べます。 echo $PATH で、頭に /home/example/bin: があるか確認します。
composer の調整
CakePHP に限らずですが、PHP関連のパッケージをインストールするのに、composer を使用します。
しかし、XServerのcomposer はバージョン1であり少し古いので、独自ディレクトリにcomposer2 をインストールします。composer2の方が軽くメモリ効率が良いとのことです。
$ composer -V Composer version 1.10.22 2021-04-27 13:10:45 ← 古い
composer2 インストール
公式サイトに従って インストールします。
ホームディレクトリで以下のコマンドを実行します。
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
php -r "if (hash_file('sha384', 'composer-setup.php') === '906a84df04cea2aa72f40b5f787e49f22d4c2f19492ac310e8cba5b96ac8b64115ac402c8cd292b8a03482574915d1a8') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
php composer-setup.php
php -r "unlink('composer-setup.php');"バージョンを確認します。
$ php composer.phar -V
Composer version 2.2.9 2022-03-15 06:00:00ダウンロードしたcomposer がデフォルトで使われる様に、調整します。
# $HOME/bin へ移動
$ mv composer.phar ~/bin
# エイリアスを設定。ここでは .bash_profile に追記。
$ echo "alias composer='php ~/bin/composer.phar'" >> .bash_profile
# ログアウト・ログインする。または、$ source ~/.bashrc_profile でも可能。
$ composer -V
Composer version 2.2.9 2022-03-15 06:00:00
# ↑成功CakePHPプロジェクト作成
Xserverの公開ディレクトリは、サブドメイン作成で決めたディレクトリとなります。公開ディレクトリの外にプロジェクトを作成します。
# testapp.example.app の公開ディレクトリ 今回はこちらの公開方法という前提 # /home/example/example.app/public_html/testapp # プロジェクトディレクトリ # /home/example/example.app/testapp
プロジェクト作成実行
cd ~/example.app
# ディレクトリ確認
ls
autoreply htpasswd log mail public_html script xserver_php
# プロジェクト作成
composer create-project --prefer-dist cakephp/app:4.* testapp # testappディレクトリが作成され、以下にプロジェクト関連ファイルが入る。
結果:
Creating a "cakephp/app:4.*" project at "./testapp"
Info from https://repo.packagist.org: #StandWithUkraine
Installing cakephp/app (4.3.1)
- Downloading cakephp/app (4.3.1)
# 省略 ... cakephp のインストールが行われ、続いて、依存パッケージのダウンロード・インストールが行われる。
# 途中、インストーラーを信用して良いか?と聞かれたら、 y を選択する。
Do you trust "cakephp/plugin-installer" to execute code and wish to enable it now? (writes "allow-plugins" to composer.json) [y,n,d,?] y
# 略
Do you trust "dealerdirect/phpcodesniffer-composer-installer" to execute code and wish to enable it now? (writes "allow-plugins" to composer.json) [y,n,d,?] y
# 略
Created `config/app_local.php` file
Created `/home/example/example.app/testapp/logs` directory
Created `/home/example/example.app/testapp/tmp/cache/views` directory
# ディレクトリパーミッションを変えて良いか? と聞かれるので、 y を選択。
Set Folder Permissions ? (Default to Y) [Y,n]? y
Permissions set on /home/example/example.app/testapp/tmp/cache
Permissions set on /home/example/example.app/testapp/tmp/cache/models
Permissions set on /home/example/example.app/testapp/tmp/cache/persistent
Permissions set on /home/example/example.app/testapp/tmp/cache/views
Permissions set on /home/example/example.app/testapp/tmp/sessions
Permissions set on /home/example/example.app/testapp/tmp/tests
Permissions set on /home/example/example.app/testapp/tmp
Permissions set on /home/example/example.app/testapp/logs
Updated Security.salt value in config/app_local.php公開ディレクトリの調整
CakePHPでは、プロジェクト内の/webroot ディレクトリが標準の公開ディレクトリなので、そこをドキュメントルートにする必要があります。Xserverはwebサーバーのconfファイルを触れません。しかしシンボリックリンクは使えますので、Xserverの公開ディレクトリにwebrootへのシンボリックリンクを作成します。
元の公開ディレクトリをリネームしてバックアップしておきます。
#現在のディレクトリを確認 cd ~/example.app/public_html ls -al 結果: 合計 drwx--x--x 20 example members 4096 3月 19 09:26 . drwx--x--x 15 example members 4096 3月 19 09:07 .. -rw-r--r-- 1 example members 101 3月 23 20:07 .htaccess -rw------- 2 example members 3985 3月 24 16:59 .user.ini -rw-r--r-- 1 example members 4096 5月 25 2018 index.html drwx--x--x 2 example members 190 10月 25 2020 testapp # Xserverコントロールパネルによって作成されている、subdomain 公開ディレクトリ # 注意!! 自分のサーバー番号が新しい場合は、.htaccess と、 .user.ini が最初から存在している場合があります。 #既存サブドメイン内ディレクトリ確認 ls -al testapp 合計 20 drwx--x--x 2 example members 60 3月 18 16:08 . drwx--x--x 21 example members 4096 3月 19 09:30 .. -rw-r--r-- 1 example members 101 3月 23 20:07 .htaccess -rw------- 2 example members 3985 3月 24 16:59 .user.ini -rw-r--r-- 1 example members 8998 3月 18 16:08 default_page.png -rw-r--r-- 1 example members 2633 3月 18 16:08 index.html #念のため既存ディレクトリバックアップ mv testapp testapp_org #カレントディレクトリを確認 pwd 結果: /home/example/mana-example.app/public_html # リンクを作成 左のtestapp はプロジェクトディレクトリ名に合わせる。 右のtestappはシンボリックリンク名で、public_html/元からあったサブドメインホスト名 と同じとなる。 ln -s ../testapp/webroot testapp #確認 ls -al lrwxrwxrwx 1 example members 19 3月 19 09:26 testapp -> ../testapp/webroot
webroot 以下の調整
もともと存在していた .usr.ini ファイルは、webroot 以下に無いのでコピーしておきます。
サブドメインでない場合のドキュメントルートの移動は、 .htaccess の中身を webroot/.htacess の冒頭に書いておきます。
# バックアップしておいたディレクトリから、.usr.ini コピー
cp ~/example.app/public_html/testapp_org/.user.ini ~/example.app/testapp/webroot/
# もともとの .htaccess の中身を表示(サブドメインでない場合)
cat ~/example.app/public_html/.htaccess
結果:
SetEnvIf Request_URI ".*" Ngx_Cache_NoCacheMode=off
SetEnvIf Request_URI ".*" Ngx_Cache_AllCacheMode
# これを移動先のドキュメントルート配下の.htaccess に記載しておく。サイト確認
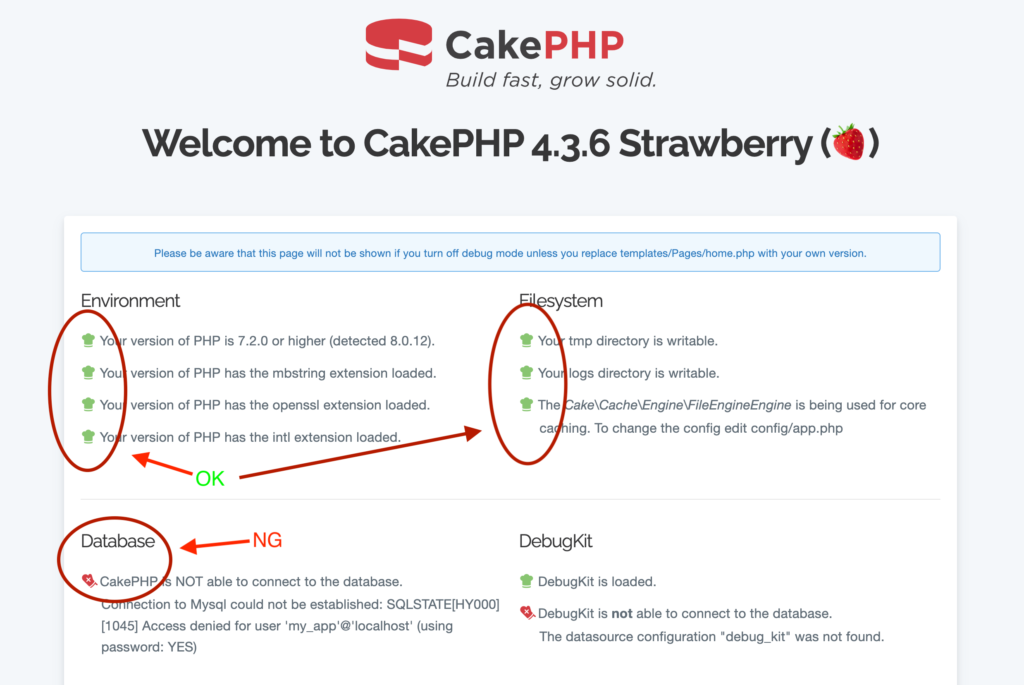
やっと終わりました。ブラウザでアクセスしてみます。以下の画面が表示されれば成功です。グリーンの項目がOKな部分で、レッドの項目が未設定な項目を表しています。まだデータベース設定が終わっていないので、その部分はエラーとなっています。
debug_kit の項目で、レッドの部分がありますが、データベースを使えなくとも、/tmp 内の SQLite データベース を標準で使用しますので無視して大丈夫です。

アプリケーション設定
データベースの設定をプロジェクトに加えます。またアプリ設定も確認します。
データベース情報設定
/home/example/example.app/testapp/config/app_local.php を編集します。データベースホストは、最初から localhost となっていますので、3つの情報だけ設定します。
// 事前に設定したDB情報を埋めます。
'username' => 'example_testapp',
'password' => 'Je4VZLtm',
'database' => 'example_testapp',
# 追記
'timezone' => env('APP_DATABASE_TIMEZONE'), // 後述の .envで定義される 独自環境変数を利用しています。
以下の様な表示にかわれば成功です。

.env 有効化
お好みですが、今回は config/.env を有効化して設定を変えられる様にします。.env を有効化すると、その値が、config/app.php に 内で読み込まれる様になっています。
今回は次の5つの値を設定します。
# .env.sample を .env にコピー
cd ~/example.app/testapp/config
cp .env.sample .env
vi .env
export APP_NAME="Test APP"
export DEBUG="true" # デフォルト
export APP_ENCODING="UTF-8" # デフォルト
export APP_DEFAULT_LOCALE="ja_JP" # en_US から変更
export APP_DEFAULT_TIMEZONE="Asia/Tokyo" # UTC から変更
export APP_DATABASE_TIMEZONE="+9:00" # app_local.php 内で利用されるDBのタイムゾーンの独自環境変数です。.env を有効にするため、config/bootstrap.php を修正します。
63行目付近にコメントアウトされている行を有効化します。
// if (!env('APP_NAME') && file_exists(CONFIG . '.env')) {
// $dotenv = new \josegonzalez\Dotenv\Loader([CONFIG . '.env']);
// $dotenv->parse()
// ->putenv()
// ->toEnv()
// ->toServer();
// }
if (!env('APP_NAME') && file_exists(CONFIG . '.env')) {
$dotenv = new \josegonzalez\Dotenv\Loader([CONFIG . '.env']);
$dotenv->parse()
->putenv()
->toEnv()
->toServer();
}
簡易CRUDの作成
フレームワークの準備ができましたので、簡単なデータベーステーブルを用意し、レコードの追加・編集・削除ができるまでやってみます。例として、ユーザー一覧を作成します。
データベーステーブルの準備
①直接データベースにテーブルを追加する方法と、②Cake標準のMigration ツールを使って追加する方法があります。
マイグレーション公式:https://book.cakephp.org/migrations/2/ja/index.html
ここではお手軽に(?)以下の様なSQLを使って直接データベースにテーブルを追加します。
Xserver サーバーパネルから、データベース管理ツールの、「phpMyAdmin」に入ります。ログイン情報は、DB作成時に作成したユーザーです。example_testappデータベースに対して、次のSQLを貼り付け実行します。
CREATE TABLE `users` ( `id` int(11) NOT NULL, `user_name` varchar(20) NOT NULL COMMENT '利用者名', `login_code` varchar(30) NOT NULL COMMENT 'ログインID', `password` varchar(256) NOT NULL COMMENT 'パスワード', `memo` text DEFAULT NULL, `created` datetime NOT NULL, `modified` datetime NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COMMENT='利用者マスター'; ALTER TABLE `users` ADD PRIMARY KEY (`id`), ADD UNIQUE KEY `login_code` (`login_code`); ALTER TABLE `users` MODIFY `id` int(11) NOT NULL AUTO_INCREMENT; INSERT INTO `users` (`id`, `user_name`, `login_code`, `password`, `memo`, `created`, `modified`) VALUES (1, 'First User', 'first', 'FA4XwAMQ', 'This is memo!', '2022-03-26 00:00:00', '2022-03-26 00:00:00');
CRUDの簡易作成
あともう少しです。 bake というコマンドラインツールを使って、users テーブルを編集できるように、Model , Entity , Controller , templates を一気に作成します。
cd ~/example.app/testapp
# users テーブルをもとに、関係するパーツを一気に作成します。規約に従い「Users」と指定します。
bin/cake bake all Users
# 各種ファイルがたくさん作成されます。
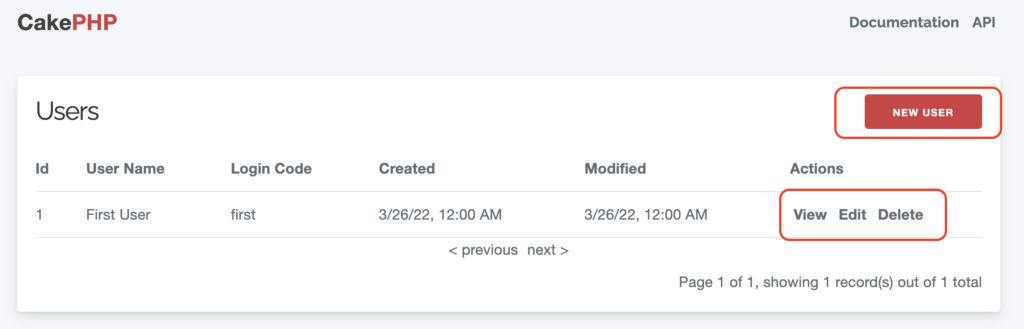
# 2回目に実行すると上書きして良いか聞かれます。https://testapp.example.app/Users にアクセスしてみましょう!以下のように表示されれば完成です。ボタンを押して、編集や新規追加ができるか試してみましょう。

お疲れ様でした。


