初めに
フロントエンド開発がますますリッチになっています。私自身はWebサービスを作成する際は、長年CakePHPやLaravel のようなサーバーサイドでHTML出力するフレームワークを作成しており、フロントサイドでUIを工夫する場合は、JavaScriptを(ほとんどの場合はJQueryをお供に、)地道に書いていました。しかしリアクティブが絡む複雑なUIになるとJavaScriptの管理に追われることになります。
JavaScriptのコンポーネント化やリアクティブ化を進めるには、やはりJavascriptフレームワークを使用する必要に迫られました。代表的なフレームワークは、React.js , Vue.js などです。いくつか試しましたが、「「Vite」(ヴィート)」は手始めにいいなと思いました。
Viteとは?
一言で言えば、Vueプロジェクトを爆速で作成できるコマンドラインツールです。
(他のJavascriptフレームワークにも対応しています。)
Vue自体を内包しており、これだけでVueプロジェクトを開始できます。動作も早いです。またComposition API というものを使う新しい仕様でプロジェクトが作成されます。

<script setup> ← setup がある。
</script>今回Viteを使ってVueプロジェクトを立ち上げてみます。
環境と準備
私はメインがWindowsですが、今はMacOSで開発する人も多いですし、サーバー公開はLinux系であることがほとんどです。開発環境もLinux系に統一しておくことはメリットがあります。幸い、Windowsには、WSL(Windows Subsystem for Linux、実体は仮想マシン上のコンテナ)が搭載され、Windows上から、Linux(Ubuntuディストリビューション)が使えるようになっています。WindowsとWSLの親和性も高いので使いやすいです。
流れとして、次のように準備していきます。
WSLとVSCode
Viteに直接関係ありません。まだ環境が無い場合に実行します。
- WSLインストール
- Windows Terminalの準備
- VSCodeの準備
ここまでを、以下の公式ページに沿って設定します。
上記ガイドの最初から「Visual Studio を使用する」までを実行します。WSL2コンテナ内からVSCodeが起動できるようになります。
(マイクロソフト公式)Visual Studio を使用する
設定が終わると、いつでもローカルのUbuntu環境に入れます。WSL側からローカルドライブのファイルシステムにアクセスもできますし、Windows側からWSL側のファイルシステムにアクセスもできます。
Node.js(NPM) , Yarn
Viteインストールに必要です。Viteに限らず今やWebサービス開発環境に必須ですのでまだの場合、整えておきます。
Ubuntu にNode.js(とその一部であるNPM) とYarnを設定する記事は多く掲載されていますのでそちらをご覧ください。(手抜き)
Yarnは、NPM(ノードパッケージマネージャー)の代わりになるものです。
Ubuntuディストリビューションでも提供されていますが、apt パッケージが古い場合が多いので、apt を使わないで、別にインストールしておきます。
プロジェクト作成
公式に従ってインストールします。ここではYarn を使います。複数プロジェクトを試すためホームディレクトリ以下の、projectsディレクトリを作成します。そこで yarn create vite を実行します。実際のプロジェクトディレクトリは自動的に作成されます。
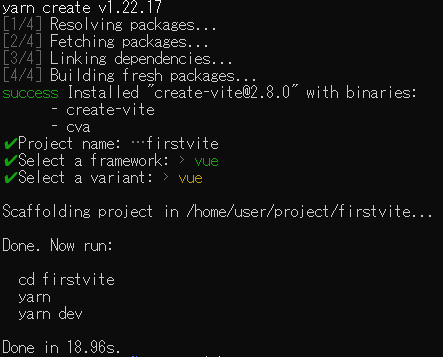
$ mkdir ~/projects $ cd ~/projects $ yarn create vite
- プロジェクト名→作成される新たなディレクトリ
- framework → vue
- vue か vue-ts → vue ※今はどちらでも良い。TypeScriptを使うかどうか。

終わったら、末尾に出ているように、
cd firstvite
yarn
yarn dev
を実行します。すると、簡易的なwebサーバーが起動します。

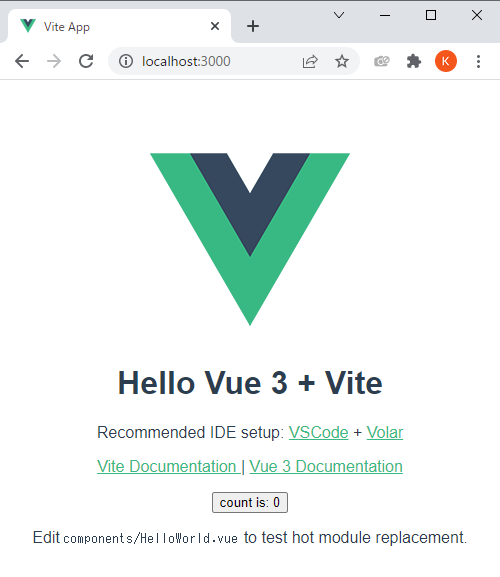
ブラウザで、http://locahost:3000 にアクセスします。以下の様になります。
もし画面が表示されないなら、以下を参考にしてください。

count ボタンをクリックすると、数字がカウントアップしていくのが分かります。リアクティブですね。
一旦、CTRL+Cでサーバーをストップします。
ソースコード編集と即時反映
WSL内からVSCodeを立ち上げ
公式に従ってVSCodeの設定が終わっていれば、プロジェクトディレクトリで、以下の様にタイプし、VSCodeを起動します。
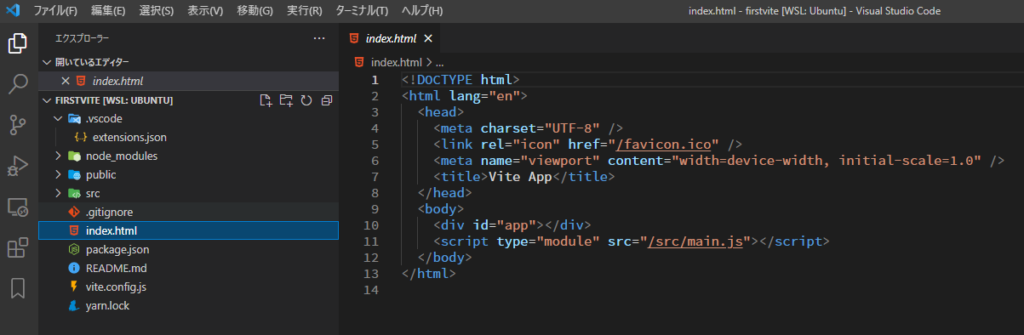
~/project/firstvite$ code .WSL側にVSCode関連のヘルパープログラムがインストールされ、以下のように起動します。

ウインドウタイトルに、[WSL: Ubuntu] と表示されていて、左下にも、WSL内を見ているというサインがあります。

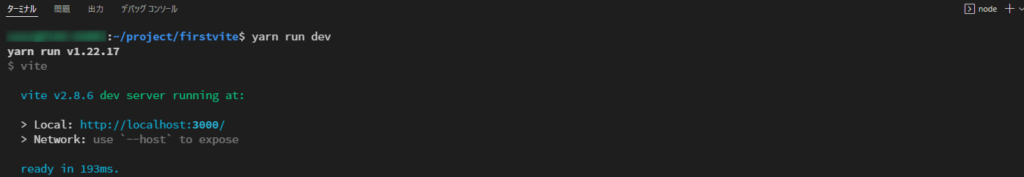
VSCode内から、サーバーを起動します。VSCodeのターミナル(Ctrl + Sfhit + @)を開いて、
「yarn run dev」とします。

先ほどと同様に、ブラウザで、http://locahost:3000 にアクセスするとデモ画面が表示されます。
コードの即時反映を試す
ブラウザを開いたままで、コードを変更すると、ブラ座の更新をせずとも即座にブラウザに反映される様子が見られます。
ここでは、src/App.vue ファイルの下記の部分を書き換えて、上書き保存してみます。
<HelloWorld msg="Hello Vue 3 + Vite" />
// とあるのを↓のように from Japan を付加して上書き保存します。
<HelloWorld msg="Hello Vue 3 + Vite from Japan" />
デバッグ
ブラウザと連携し、VSCodeから直接デバッグできます。ブラウザ連携のための設定をします。
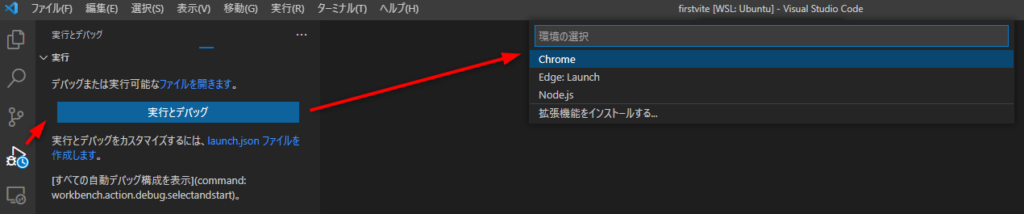
サイドメニューから、「実行とデバッグ(Ctrl + Shift + D)」を実行します。![]()
連携が済んでいないと、「実行とデバッグ」ボタンが表示されます。押すと、ターゲットブラウザの選択をします。

設定ファイル「launch.json」が開きますので、ポート番号を、8080→3000 とします。上書き保存します。
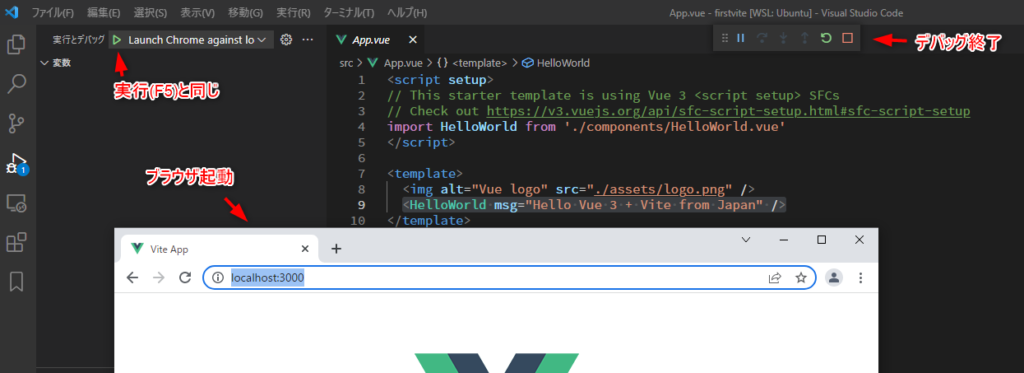
"url": "http://localhost:3000",F5 で実行します。すると別ウインドウにChromeが開いて、デバッグ状態となります。

VSCodeの行番号をクリックし、ブレークポイントを設定したりウォッチ式を設定できます。
その他
開発を進めていく場合、VSCodeの各種プラグインを整える必要があるかもしれません。文法チェッカー・ハイライター・補完機能などです。本稿では触れていません。
感想
Viteで敷居が下がった気がします。フレームワークを含め、一連の仕組みを公開してくださっている方がに感謝です。